
Template untuk gallery movie kali ini lebih sederhana karena sudah
terlau banyak javascript yang saya pasang, jika ada penambahan fitur di
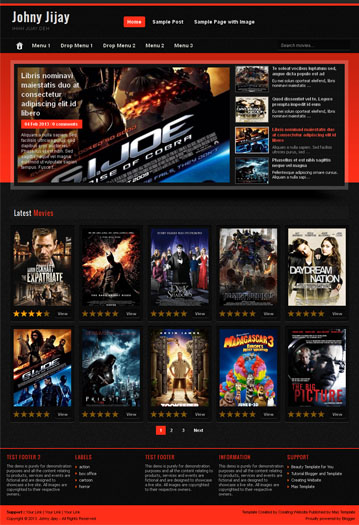
halaman utama hanya akan memperberat loading. Di homepage Anda hanya
akan melihat tampilan slider dan gallery tanpa sidebar, sidebar hanya
tampil di halaman postingan saja. Slider yang saya pasang pada template
ini, sama persis dengan yang ada pada template Bukan Johny. Saya akan ulangi lagi disini cara memasang slider pada template ini :
Untuk mengaktifkan slider yang ada di homepage pada template ini, masukkan kode berikut pada kolom kosong paanjang di bawah header. Masuk ke Layout/Tata Letak >> Add a Gadget pilih HTML/Javascript :
<div class='lof-main-wapper' id='slider'>
<div class='slider-main-outer'>
<ul class='slider-main-wapper'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
</ul>
</div>
<div class='slider-navigator-outer'>
<ul class='slider-navigator'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts0\"><\/script>");
</script>
</ul>
</div>
</div>
Untuk slider yang ada di halaman postingan menampilkan artikel terbaru
Anda, tutorial slider ini sudah saya bahas sebelumnya pada artikel simple slider untuk image vertikal.
Mungkin hanya itu yang harus diperhatikan jika Anda ingin menggunakan
template ini. Bagi yang tertarik silahkan dicoba dan jika masih kurang
jelas silahkan tinggalkan pesan di kolom komentar di bawah. Selamat
malama dan selamat beristirahat.
Javascript yang harus Anda dimpan sendiri di Google Code :
<script src='http://yourjavascript.com/24211643151/jquery.easing.js' type='text/javascript'/>
<script src='http://yourjavascript.com/218437119/halamanav.js' type='text/javascript'/>
Javascript yang harus Anda dimpan sendiri di Google Code :
<script src='http://yourjavascript.com/24211643151/jquery.easing.js' type='text/javascript'/>
<script src='http://yourjavascript.com/218437119/halamanav.js' type='text/javascript'/>


0 komentar:
Post a Comment